Ionic and Flutter-the two Hybrid Frameworks work on “Code Once, Use Everywhere." Both technologies enable reaching out to maximum users, creating beautiful, high-performance cross-platform applications. That's about the similarities.
But, the debate here is Which Hybrid Framework is better: Flutter or Ionic in 2021?In 2020, 39 percent of software developers used Flutter worldwide. While for Ionic, it was 18%. (Source: Statista)
Planning to invest in a mobile app, your first concern must be-Which Cross-platform Framework to choose from Ionic or Flutter? This article will help you make the best fit framework choice for your next extensive project. However, the right
custom development company can guide you better on the decision: Flutter VS Ionic.
Now, let us get into the real comparisons between Flutter and Ionic. The blog enlightens you on- What are Flutter and Ionic? Top features of both frameworks, and a detailed comparison of frameworks on UI, performance, learning curve, etc.
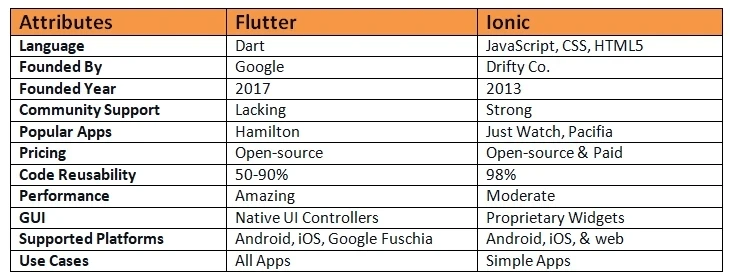
QUICK COMPARISON: Flutter VS Ionic

Flutter has gained much popularity and love of developers in a short time, giving a tough competition to Ionic.
Ionic or Flutter: Which cross-platform framework is best for you?
The battle between the two top hybrid frameworks will undergo the following parameters:
Performance: Ionic VS Flutter
Ionic: Ionic uses advanced web technologies, like HTML, CSS, JavaScript to create high-performing hybrid applications. Besides, it needs plugins and third-party packages. Ionic performs slowly in heavy-memory applications.
Flutter: Unlike Ionic, Flutter renders ready-to-use plugins and an array of beautiful widgets. Develops exceptional, high-performance cross-platform applications. Dart programming offers amazingly fast performance. Also, removing the need to use JavaScript Bridge to start interactions with the app. Flutter can easily handle heavy coding.
Native Look & Feel: Ionic VS Flutter
Both Flutter and Ionic do not use native UI elements. They both update the same to match the platform of the app —Cupertino for iOS, and Material Design for Android. The two use library of ready-made plugins for a native-like experience.
However, Giant app development companies prefer Flutter for providing the best user interface. Ionic cannot beat the performance of Flutter.
Knowledge & SkillSet: Ionic VS Flutter
Ionic is a JavaScript framework while Flutter uses Dart. Currently, 70% of the developers use JavaScript while only 1.9% of developers use Dart.
Dart developers can work only in Flutter-empowered applications. Using JS gives you a more general and wider market. Better and larger choices and opportunities for Ionic developers.
Code portability: Flutter VS Ionic
They based Ionic entirely on web standards, applications built in Ionic are much natural and quick to deploy over the web. Flutter has limitations deploying Progressive Web Applications (PWAs). Flutter lacks in performing effectively for applications requiring fast load times.
Cost of hiring developers: Flutter VS Ionic
The cost to hire developers is equally important while choosing a framework for app development.
Flutter: The average cost of Hiring Flutter Developer ranges between $20 to $100/ hr. 5 developers are enough to develop popular applications like Alibaba, BMW, Watermaniac, and others.
Ionic: The average cost of Hiring Ionic Developer ranges from $10/hr to $150/hr. For applications with a complex structure, Ionic developers are the best choice.
Verdict- Flutter VS Ionic in 2021-Which one is the Winner?
For Progressive Web applications, go for Ionic. Ionic delivers impressive performance on web and desktop applications. Since Ionic uses JavaScript, you can embrace various tools and libraries of JS.
While, if you want beautiful native-like app experiences, then Flutter is the best choice. Also, Flutter enables developing super-fast applications in minimal development time. Flutter is perfect for gaming and high-intensive applications.
For constant support and development, you need an experienced custom development company, who will help you decide better.